Gitee Pages 第二弹!3分钟自建在线博客 微信个人名片二维码 零基础
2018-12-09
阅读 {{counts.readCount}}
评论 {{counts.commentCount}}
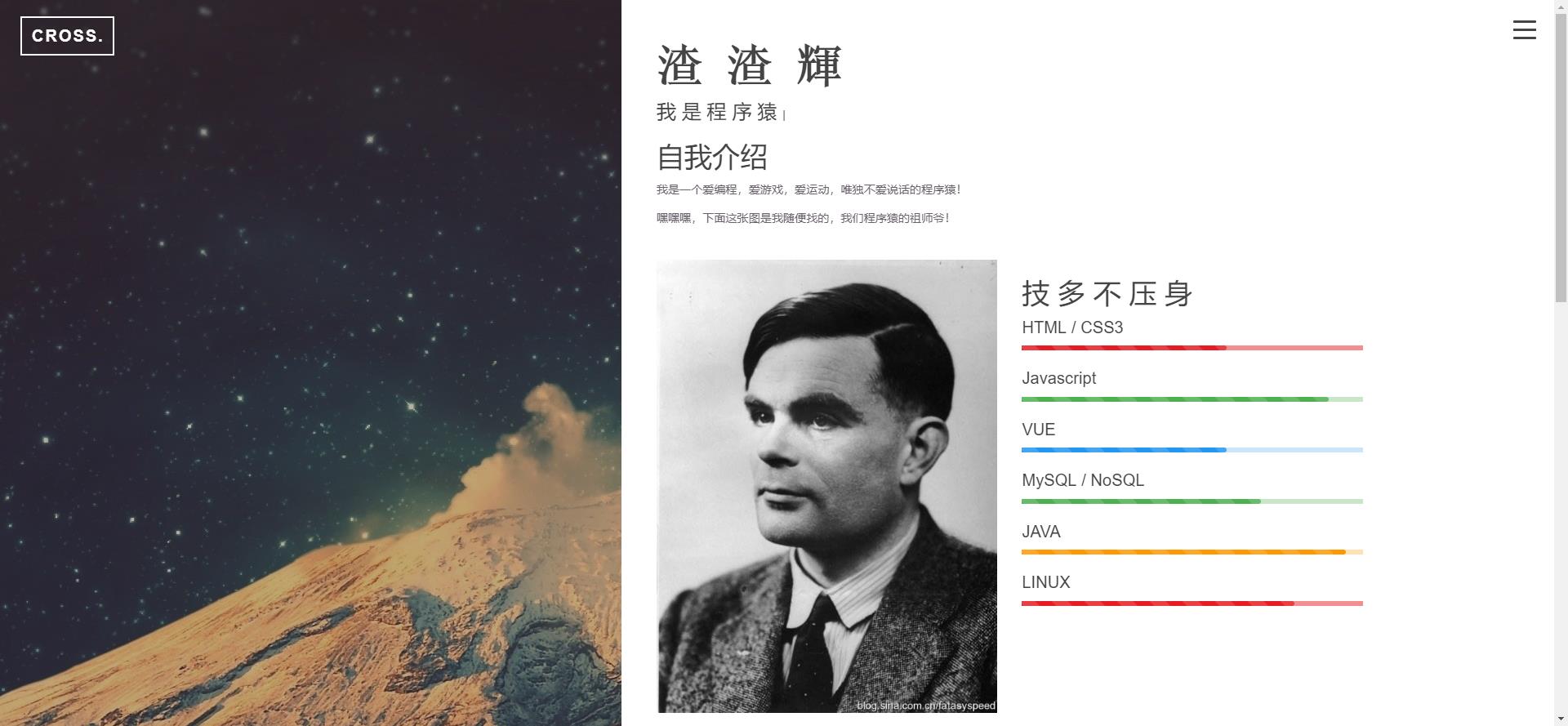
最终效果
预览地址:
https://tczmh.gitee.io源码地址:
https://gitee.com/tczmh/tczmh二维码:(微信中可以直接长按识别后预览,不会被拦截)

电脑预览效果:

手机预览效果:

新的发现
在之前初识gitee page的时候就写过一篇博客:零基础3分钟内教会你做一个自己的博客网站
这次主要内容还是基于上一次的,所以基本的注册和新建项目就不重复了,建议先看一眼上次的博客就好了
这次重点说几个新发现
1:如果你注册的用户名是tczmh,那你开一个同名的项目作为gitee page的话,原本的https://tczmh.gitee.io/tczmh/ 可以省略成 tczmh.gitee.io ,也就是用户名+.gitee.io,而且天生支持https和在微信打开不被拦截!简直不要太爽!
2:网址可以通过草料cli.im来转成二维码,这样就可以放在求职简历或者发到微信朋友圈,微信扫一扫或者长按识别二维码,都可以直接看到最终的H5网站。另外也可以通过t.im来一次生成短连接和二维码,方便传播
3:目前大部分都是无后台的静态页面。当然也可以通过2个方案来增加可扩展性。第一个方案是用vue + json文件的方式存储信息,例如自己写一个博客网站,一个总的目录json和每一篇博客是一个json。之后也只要git通过更新json来更新网站内容。另一个方案是直接用gitee默认支持的3套博客模板来建站,Jekyll、Hugo、Hexo,再用git更新内容,前提是有node/go/ruby/php之类的语言基础
代码部分
网站模板原地址 : http://www.cssmoban.com/cssthemes/8073.shtml
源码gitee地址 : https://gitee.com/tczmh/tczmh , 已把所有内容集成到vue的data中,只要改变data参数就可以生成出一个全新的内容,相当于一个简介模板
位置 : tczmh / js / common.js
- var app = new Vue({
- el: '#app',
- data: {
- name:" 渣 渣 輝 ",
- background_image:'img/66624.jpg',
- avatar:'img/tuling.jpg',
- str1:" 我 是 碼 农 ",
- str2:" 也 是 民 間 手 艺 人 ",
- str3:" 我 是 程 序 猿 ",
- str4:" 也 是 艺 術 家 ",
- about_p1:'我是一个爱编程,爱游戏,爱运动,唯独不爱说话的程序猿!',
- about_p2:'嘿嘿嘿,下面这张图是我随便找的,我们程序猿的祖师爷!',
- // 技能 和 百分比
- skill1:'HTML / CSS3',
- skill1_num:'60%',
- skill2:'Javascript',
- skill2_num:'90%',
- skill3:'VUE',
- skill3_num:'60%',
- skill4:'MySQL / NoSQL',
- skill4_num:'70%',
- skill5:'JAVA',
- skill5_num:'95%',
- skill6:'LINUX',
- skill6_num:'80%',
- work_years:3, // 工作年限
- project_num:16, // 项目总数
- code_line_num:666666,// 总代码量,
- school1:'加州理工大学', // 学校1
- major1:'量子物理学', // 专业1
- major_dtl1:'主要研究物质世界微观粒子运动规律的物理学分支,主要研究原子、分子、凝聚态物质,以及原子核和基本粒子的结构、性质的基础理论它与相对论一起构成现代物理学的理论基础。', // 简介1
- school2:'伯克莱大学', // 学校2
- major2:'哲学', // 专业2
- major_dtl2:'每一个人在本性上都想求知。', // 简介2
- years1:'2010 - 2012',
- years2:'2013 - 2016',
- job1:'研发',// 职位
- jobp1:'疑难杂症妙手回春', // 工作简介
- cpn1:'Google Labs', // 公司
- cpnyear1:'2015 - 2017',
- job2:'开发',
- jobp2:'从0到1',
- cpn2:'Facebook',
- cpnyear2:'2017 - 2018'
- }
- })
评论区空空如也,赶紧添加一条评论吧
评论 {{counts.commentCount}}

{{comment.name}}
{{comment.os}}
{{comment.browser}}

{{comment.reply.name}}
{{comment.reply.os}}
{{comment.reply.browser}}
