本文重点介绍Linux deepin下开发hexo 搭配next、GiteePages,免费轻松实现高质量高颜值博客。
方法同样适用于debian、ubuntu、kali等。
fedora家族、macos、windows系统,只有安装开发环境的地方略有不同,其他主要部分也可以借鉴一二。
最终效果: https://tczmh.gitee.io/hexodemo/
先安装git npm依赖
- sudo apt install git
- sudo apt install npm
一、安装
安装hexo
- sudo npm install -g hexo
- sudo npm install -g hexo-cli
初始化
- hexo init blog
- cd blog
- npm install
启动
- hexo server
打开浏览器访问 http://localhost:4000
即可看到第一个hexo页面

二、主题
换主题 ( 位置还是在blog文件夹内 )
- git clone https://github.com/iissnan/hexo-theme-next themes/next
配置文件
- vim _config.yml
theme: landscape 改为 theme: next
- # Extensions
- ## Plugins: https://hexo.io/plugins/
- ## Themes: https://hexo.io/themes/
- theme: next
部署 重启
- hexo g -d
- hexo s
效果如图

三、发文章
发表文章
- hexo new post "初识hexo"
编辑文章
- vim /usr/lib/blog/source/_posts/初识hexo.md
修改内容 (语法为markdown)
- ---
- title: 初识hexo
- date: 2019-01-04 16:27:54
- tags: hexo
- ---
- ## hi hexo
- ### 幸会幸会
- ### 在下告辞
部署 重启
- hexo g -d
- hexo s
效果如图

四、部署线上
避坑指南:用户名之后会用来作为二级域名
例子:
若 用户名为qiaofeng
那么 就可以获得一个免费的个人线上地址qiaofeng.gitee.io
若 新建项目的时候,项目名如果是blog
那么 访问地址就是https://qiaofeng.gitee.io/blog/
若项目名与用户名相同也叫qiaofeng
那么 可以直接访问二级域名访问 https://qiaofeng.gitee.io 而省略项目名
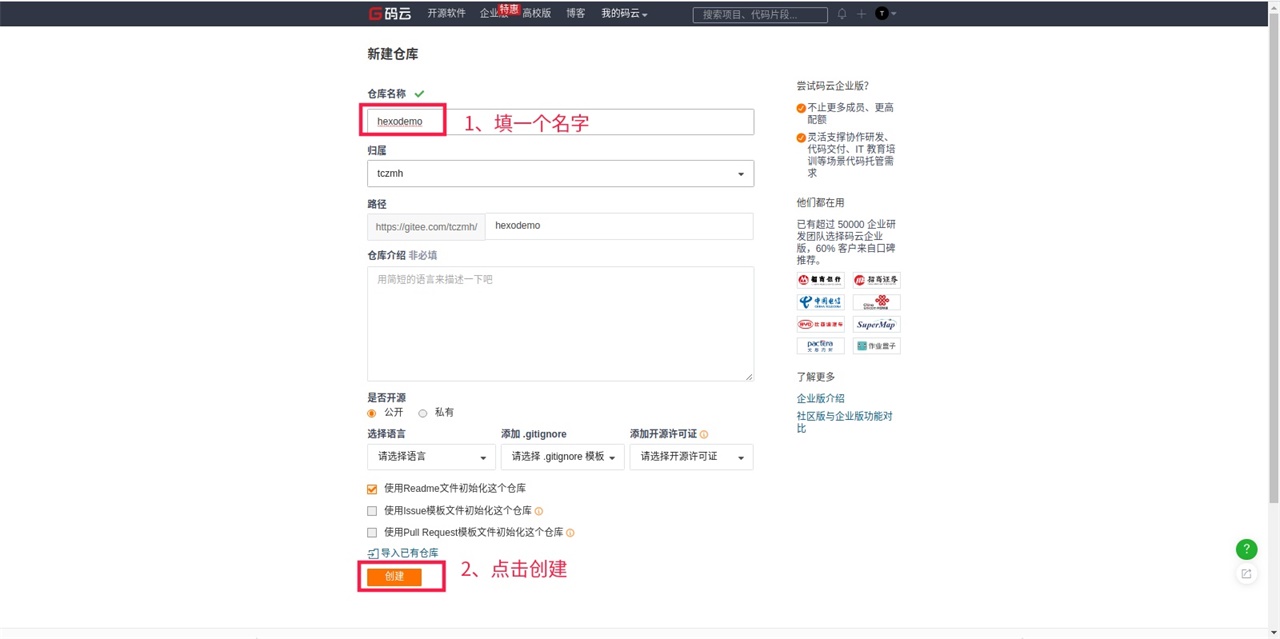
先注册码云(https://gitee.com),新建项目

(截图省略)
打开【服务】 - 【Gitee Pages】
勾选【强制使用 HTTPS】
点击【启动】
看到“已开启 Gitee Pages 服务,网站地址: https://tczmh.gitee.io/hexodemo” 即可
回到本地,修改配置文件
- vim _config.yml
中间修改
(这里的url是刚才开启Gitee Pages 服务出现的url,root必须是gitee新建的项目名,如果最后出现读不到js css,显示混乱等问题,就是这一步不对)
- url: https://tczmh.gitee.io/hexodemo
- root: /hexodemo
结尾修改
- deploy:
- type: git
- repo: https://gitee.com/tczmh/hexodemo.git
- branch: master
其中repo填写gitee上获得的git地址,在【项目详情】 - 【克隆/下载】 - 【复制】
安装依赖
- npm install hexo-deployer-git --save
设置全局git (若邮箱和用户名不知道,可以在gitee的个人设置页面查看)
- git config --global user.email "你的邮箱"
- git config --global user.name "你的用户名"
清理&更新&部署一条龙命令 (可能需要输入账号密码,就输gitee登录的即可)
- hexo clean && hexo g && hexo d
看到以下内容说明成功
- remote: Powered By Gitee.com
- To https://gitee.com/tczmh/hexodemo.git
- + cfcc494...395648d HEAD -> master (forced update)
- 分支 'master' 设置为跟踪来自 'https://gitee.com/tczmh/hexodemo.git' 的远程分支 'master'。
- INFO Deploy done: git
访问地址:https://tczmh.gitee.io/hexodemo
和本地测试的一样
大功告成!
之后只需要修改本地配置文件
来配置博客,发表文章
更多功能访问官方文档
http://theme-next.iissnan.com/getting-started.html
补充一下
生成二维码方法
(因为开启HTTPS 所以直接支持 微信扫一扫 微信长按二维码识别等)
输入【URL】
点击【生成】即可